Link ThreeSix – A Logic Game, Written in JavaScript
I have been working on a game called Link ThreeSix for a few weeks now. This is a personal project I built in my free time during lunch and after class at Hack Reactor ends for the day. It’s a challenging, strategy game to play against another person, and I have yet to figure out the optimal way to play it. There are distinct strategies for playing offensive or defensive, and I have mixed results with both.
This project originally started in the classroom at Hack Reactor, when our instructors gave us two days for a “make-up sprint”. These two days were set aside to let us catch up on any topics we felt like we needed more time with. I decided to jump into Backbone.js again to see if building some simple apps would help me learn this JavaScript library a little better. I originally set out to make a simple tic-tac-toe game, and I had a working prototype built in the first 6 hours. I had learned more about Backbone, but now I wanted to take the project further.
Once I had the tic-tac-toe scaffolding built, I began to think of ways to expand this project into a game that I would actually want to play. I started by increasing the board size to 6 x 6 squares. With a board this size, the typical tic-tac-toe rules do not work well, as it is trivial to block your opponent from scoring.
We had recently finished the N-Queens algorithm sprint, and I was interested in exploring this problem further. It made sense to apply similar scoring to my 6×6 board, and so Link ThreeSix was born.
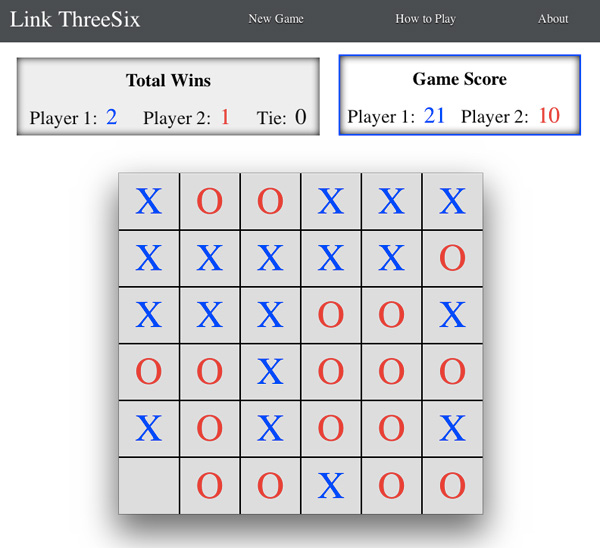
In this game, each player takes turns placing their mark on a single board square, until the board is filled. Your objective is to make links of 3 in a row, or more. Links can be made horizontally, vertically, or diagonally. The game is scored in real time, after every move, and the Game Score board highlights the current game leader.
Scoring is as follows:
3 in a row: 1 point
4 in a row: 3 points
5 in a row: 10 points
6 in a row: 20 points
After each game, the Total Wins board updates to reflect the winner of the current game, and keeps track of the entire match. The first player to win 3 single games, wins the match!
Once I had built out my application architecture using Backbone’s MVP, the biggest challenge of this project was to correctly score each player’s points, as they create connections of 3 or more in any direction. I began by creating two-dimensional arrays for each player, with numerical values representing the position of their marks on the board. These two-dimensional arrays make it easier to keep track of diagonal scores, which are the hardest to solve with an algorithm.
I used Backbone’s built in event listeners to detect when a player makes a move, and then I ran the scoring algorithm for that particular player. This scoring function checks every corresponding row, column, and diagonal for that player, after every move. The hard part was first checking for connections of six, then five, then four, then three in each possible scenario, for each direction, and then breaking out of that function for that particular line and direction once a match was found. However, all of the other lines and directions still have to be checked at that point, because many moves score points in multiple directions.
This scoring function proved to be much more complicated that I originally thought it would be, which is what kept me hacking away at this project in my free time. I would spend a few hours one day making significant progress, then get stuck on an issue. I would usually think of the solution at a random time a day or two later, and I would come back to the code to make more progress.
This game currently only supports 2 player mode, with both players on the same computer. I want to eventually incorporate the Facebook OAuth login with a Node server, to allow players to compete on separate computers from different locations.
I also plan on developing a computer opponent AI to enable single player mode. This will definitely be the next branch of this project, and I plan on learning all about game AI in the process. It would be great to develop the optimal strategy for this game, explore the computer decision tree, and to set up multiple difficulty levels. However, with all of the other projects I am working on, along with my upcoming job search, this will probably have to wait a while.
Let me know what you think about Link ThreeSix! It is open source on GitHub, so feel free to post any issues you find, or fork it on your local machine. I would also be interested in talking with anyone that has experience with programming game logic, or anyone that wants to help with coming up with an optimal strategy to play this game.
Read more