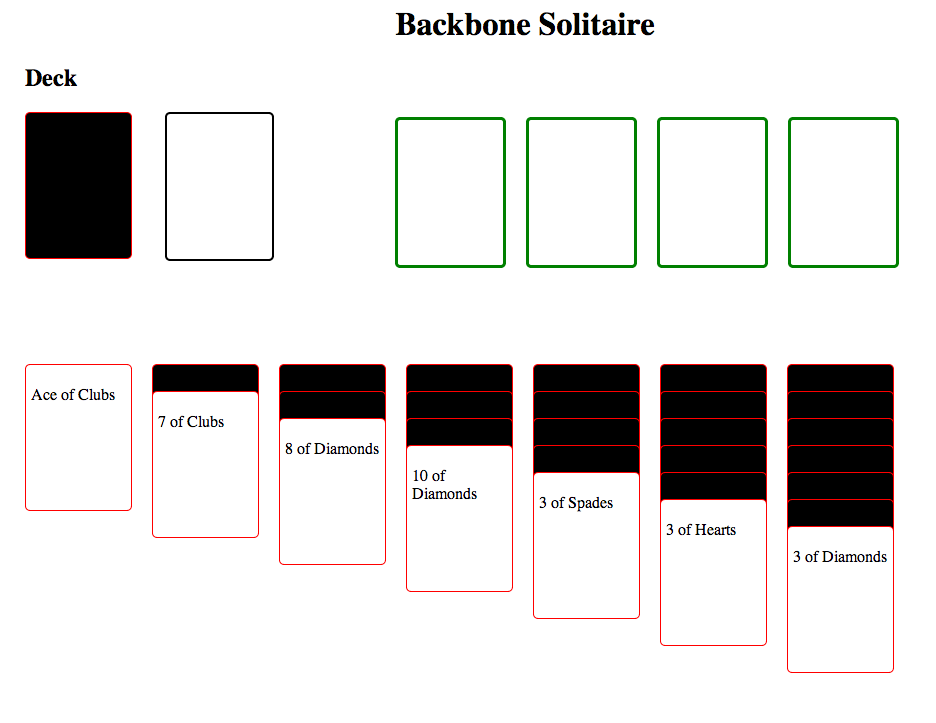
A One-Day Sprint with Backbone.js – Backbone Solitaire
Today we took a break from the regularly scheduled sprints. The idea was to focus on a topic you wanted to spend more time with, and to come up with an app idea you could implement quickly. This was a good exercise in project management, along with testing how much of a skill you could put into an app on your own.
I decided to build a simple solitaire game using the Backbone.js MVC framework I talk about in my Hack Reactor Week 3 blog post, along with CoffeeScript. I already had working deck-shuffling code that I could use from the blackjack game we built, so I figured it wouldn’t take too long to translate that into a new card game. I was definitely mistaken about this.
I started the project with a whiteboard session to draw up the game layout and initial deal of all the cards. This would help break up the app into smaller chunks that could be translated in the different models and views. I then sketched out all of the individual modules and organized them into their Backbone components. I ended up creating the following models and collections: Card, Deck, Column, GameBoard, and Game. I also created corresponding views for each of these modules.
Building a Backbone app from scratch was the biggest challenge of my day today. Laying out all of these models, collections, and views, and then making sure they can all talk to each other took much longer than I anticipated. Backbone takes a pretty big commitment of code before you can start to see your data rendered to the screen. I also spend lots of time in the Chrome JavaScript console to make sure all of my model data was in the correct place for each object.
After spending too much time diving into the details of Backbone, CJ came over to my workstation to see how things were coming along. I didn’t have much on the screen at this point, so he advised me to focus on the most simple task I could and completely get that model and view completed as my first deliverable. I decided to focus on the initial deal of the 28 cards in the main game board. This required focusing further on each individual column, and building a column model to grab the corresponding cards from the deck collection. I made some good progress once I was focused on this particular module.
Before I knew it, everyone was leaving for dinner break and I had just moved on to building the view for the 24 remaining cards in the deck after the initial board setup. This is when I realized that the project was going to take me quite a bit more time to complete, and I had been too ambitious in my project planning from the start. I should have chosen a much simpler concept, rather than a card game with complicated logic and drag-and-drop functionality. I will definitely remember this lesson when it comes to planning future projects.
My main takeaways from today:
- Focus on the most simple version of a project.
- A first build of an app is best accomplished by removing all features
- Focus on small deliverables so you always have working code to commit every few hours or every day
Today was the first time we had been released on our own, to create a project from scratch. I was pleased with what I learned about Backbone.js, but I need to be less ambitious with my one-day goals at this point in my career. Hopefully I can find some time to work on this project more in the future!
I pushed my initial code to GitHub if you want to check it out, but it is most definitely a work in progress.
Read more