My First Open Source Contribution
A couple weeks ago, while I was working on Reddit Insight, I was using an open source jQuery plugin called Superscrollorama to create an animated info-graphic on the front page of the site. Superscrollorama gives you a ton of cool text and image transition effects that fire as the user scrolls down the page. I wanted to spice up the way our site looked as we presented it on the big screen in front of the whole school at Hack Reactor, and this jQuery plugin was perfect for that.
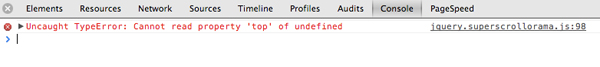
While working on Reddit Insight, the team kept running into a bug that it “cannot read the property ‘top’ of undefined”. The Chrome console let us know that Superscrollorama was the cause of this error.
This basically means that Superscrollorama was trying to bind a scroll event to an element on our page that didn’t exist, or was hidden. Since Reddit Insight is built as a single-page, dynamic web app, we are showing and hiding different page elements as the user navigates around the site. When the user navigates from the homepage, all of the info-graphic elements are hidden, but Superscrollorama was still trying to animate them as the user scrolls down the page. This is a problem.
Because Superscrollorama is an open source project, anyone can view the complete codebase and use it in their projects. This also means that the authors allow people to contribute to the project by making their changes, and submitting those changes for review. The industry standard for monitoring these changes is a service called Github.
I used the Chrome JavaScript debugger tool to isolate the bug to a section of the code starting on line 98.
if (typeof(target) === 'string') {
targetOffset = $(target).offset();
startPoint = superscrollorama.settings.isVertical ? targetOffset.top + scrollContainerOffset.y : targetOffset.left + scrollContainerOffset.x;
offset += offsetAdjust;
} else if (typeof(target) === 'number') {
I wrote just a few characters of JavaScript to fix the line where targetOffest is defined, by declaring a default value when $(target) is not available on the page (like in our case when the target element is hidden).
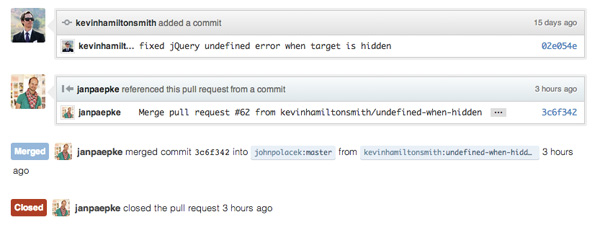
I committed my changes using Git, then documented the issue so the authors would know what I had fixed. I then submitted a Pull Request through GitHub, which lets the authors of Superscrollorama know that I have made some changes to be reviewed. I have used this workflow extensively over the past few months in all of my projects at Hack Reactor, but this was the first time I had submitted a Pull Request to a large project that thousands of people use. Pretty exciting stuff.
It took about 2 weeks for the authors to check out my changes and make sure they pass their tests, which is not that long for the open source community from what I hear. Today I received an email letting me know my code had been merged! And so begins my open source journey.
I hope to have some free time after Hack Reactor is finished, so that I can work on some other open source projects that I use frequently.
Read more